In the realm of programming, particularly when dealing with asynchronous operations, developers often encounter challenges with the `await` keyword. This narrative unfolds through the experiences of various programmers as they navigate through these challenges across different scenarios.
Await’s Influence Within Conditional Statements
The intricacies of using `await` within conditional blocks emerged as a significant point of discussion, particularly illustrated by the challenge with awaiting the `users.create` method. This scenario spotlighted the nuanced understanding required to effectively leverage asynchronous operations within JavaScript’s control flow constructs. To tackle this issue head-on, developers found a pragmatic solution: the use of the keyboard shortcut Ctrl + clicking on the problematic method. This action allowed them to dive deep into the method’s type definitions, offering a direct glimpse into the underlying cause of the issue. Such a hands-on approach not only facilitated a deeper comprehension of the async-await mechanism but also underscored the importance of thoroughly understanding the tools and functions at one’s disposal. This instance serves as a vivid reminder of the critical role of introspection and investigation in the realm of software development. By closely examining the constructs that form the backbone of our code, developers can uncover and address potential pitfalls, ensuring that their asynchronous operations are both effective and efficient.
Encountering Await-Related Warnings/Errors: How to Solve Await Has No Effect On The Type of This Expression?
One programmer faced a warning/error due to the misuse of `await` with a synchronous method. Initially, the method `waited_for_function` was not designed to be asynchronous, leading to the error: ts(80007) ‘await’ has no effect on this type of expression. The resolution involved transforming the method into an asynchronous one, rectifying the error and allowing the subsequent function to execute as intended.
```javascript
// Original synchronous function
function waited_for_function() {
console.log(`creates warning above`);
}
// Modified asynchronous function
async function waited_for_function() {
console.log(`good to go!`);
}
```The Intricacies of `await` with `Promise.all`
In another instance, the incorrect implementation of `Promise.all` was scrutinized. The issue was not directly tied to `Promise.all` but stemmed from a misunderstanding of its application within the code, leading to premature logging statements.
Google Drive API and Await’s Applicability
The Google Drive API presented a unique challenge where an `await` seemed to have no effect. Despite uncertainties, a functional example was developed, leveraging community suggestions. The example showcased the critical steps in file creation, emphasizing the importance of proper `await` usage for successful asynchronous operations.
In another approach, it appeared that the `create` function was not properly awaited due to the encompassing function’s structure. This misalignment caused potential null returns and immediate task initiation without waiting for the Google Drive file creation.
Swift Async-Await and Ambiguity
In the Swift programming realm, developers encountered a unique facet of asynchronous programming that diverged from typical JavaScript or API interaction challenges. Specifically, the attempt to employ `DispatchQueue.main.async` culminated in a perplexing error, signaling the “Type of expression is ambiguous without more context.” This scenario illuminates the intricate nature of async-await usage beyond the confines of web development, extending into native app development environments where concurrency plays a pivotal role. Swift’s strict type system and the nuanced application of asynchronous programming underscore the importance of understanding the subtleties of each programming environment. It highlights how different environments may require distinct approaches to async-await, urging developers to adapt their strategies accordingly. This Swift example serves as a reminder of the ever-evolving landscape of asynchronous programming, where the specifics of language and platform significantly influence the implementation and troubleshooting of async-await patterns.
Embracing Await in Asynchronous JavaScript
In JavaScript, the nuances of `await` usage were further explored. Developers learned that `await` is not a function but an operator, emphasizing its correct application in asynchronous operations to avoid common pitfalls.

React and JavaScript Asynchronous Patterns
In the React and JavaScript ecosystems, mastering the art of async-await for orchestrating multiple asynchronous operations is paramount. Developers have devised inventive solutions to common pitfalls, including:
- Transforming callbacks into asynchronous functions, enabling the use of `await` within these callbacks to streamline their execution flow;
- Utilizing promise wrappers around traditional callback-based functions, such as `setTimeout`, to integrate them seamlessly into the async-await paradigm.
These strategies exemplify the adaptability and ingenuity required to harness the full potential of asynchronous programming in JavaScript and React. The journey through various programming environments, from handling `await` in if blocks to employing it in complex API interactions, showcases the dynamic evolution of async-await. As developers exchange insights and solutions, they collectively push the boundaries of what can be achieved, leading to more sophisticated, efficient, and maintainable codebases. This ongoing dialogue within the programming community not only accelerates individual learning curves but also elevates the collective capability to tackle the inherent complexities of asynchronous operations. The narrative of async-await is thus not just about overcoming technical challenges; it’s about fostering a culture of continuous learning and collaboration that propels the software development field forward.
Below is a table summarizing the scenarios and solutions discussed:
| Scenario | Problem Statement | Solution |
|---|---|---|
| Await in If Blocks | await has no effect on users.create within an if block | Utilize Ctrl + click to inspect method type definitions |
| Await with Synchronous Method | Misuse of await with a synchronous method | Convert synchronous methods to asynchronous |
| Promise.all Misunderstanding | Premature logging due to incorrect Promise.all usage | Correct application of Promise.all |
| Google Drive API | await appears ineffective in Google Drive API operations | Ensure proper await usage and validate with functional examples |
| Swift Async-Await | Ambiguity error with DispatchQueue.main.async | Adjust code to clarify expression types within async-await structures |
| JavaScript Async-Await Usage | Errors from incorrect await usage in JavaScript | Understand await as an operator and apply it correctly in async functions |
| React and JavaScript Patterns | Handling multiple asynchronous operations incorrectly | Implement async callbacks and use promise wrappers for better async operation management |
This table encapsulates the essence of tackling `await`-related challenges across various programming landscapes, highlighting the importance of correct usage and adaptation in overcoming asynchronous programming hurdles.
To Wrap Up
In conclusion, navigating the complexities of asynchronous programming, especially with the `await` keyword, is a journey marked by challenges, learning, and ultimately, growth. From encountering errors due to misapplication of `await` within synchronous methods, to dissecting its interaction with APIs like Google Drive and programming languages like Swift, developers share a common pursuit of mastery over asynchronous operations. The evolution of understanding around `await` not only enhances code efficiency and functionality but also fosters a collaborative learning environment where shared experiences and solutions enrich the entire community. As the narrative of each programmer intertwines with `await`, it becomes evident that the path to proficiency is paved with experimentation, adaptation, and shared wisdom. This collective journey not only propels individual developers forward but also pushes the boundaries of what can be achieved through asynchronous programming.
FAQs:
The `await` keyword is a cornerstone of asynchronous programming in JavaScript, offering a syntactic feature that simplifies the handling of Promises. By pausing the execution of an async function until a Promise is resolved or rejected, it transforms the way developers write asynchronous code, making it more readable and maintainable. This mechanism is particularly beneficial in complex applications where operations depend on the result of previous asynchronous actions. Instead of nesting callbacks or chaining Promises, `await` allows for a linear and clear sequence of operations, closely mimicking traditional synchronous code patterns. It is a powerful tool that, when used correctly, can significantly reduce the complexity of asynchronous logic, making error handling more straightforward and improving the overall readability of the code.
`Await` may seem ineffective if it’s applied to a function or method that is not asynchronous, primarily because it’s designed to work with Promises. This misunderstanding often arises in environments where the distinction between synchronous and asynchronous operations might not be clear. For instance, when a developer mistakenly applies `await` to a synchronous function expecting asynchronous behavior, the code executes immediately without pausing, as there is no Promise to await. This situation underscores the importance of understanding the asynchronous nature of operations in JavaScript. Furthermore, it highlights the need for developers to be vigilant in ensuring that functions intended to be awaited are properly returning Promises. Recognizing and adhering to these distinctions is crucial for harnessing the full potential of asynchronous programming in JavaScript.
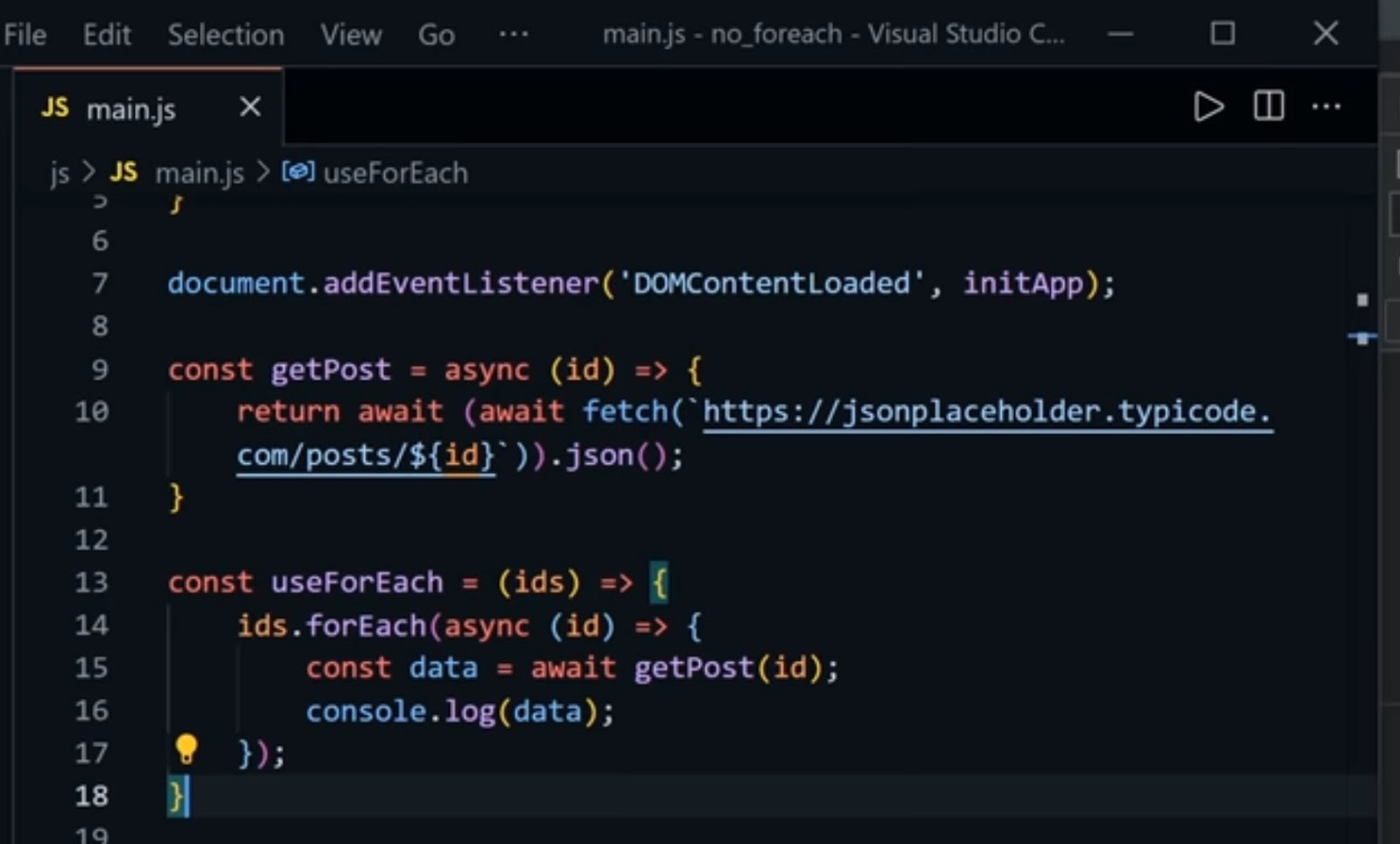
Yes, `await` can be used inside loops and conditionals within an async function, offering a powerful means to handle complex asynchronous workflows. However, its behavior should be carefully considered to avoid unintended consequences. For instance, using `await` in a loop for an asynchronous operation can cause the operations to execute sequentially, which might not be desired in cases where parallel execution is more efficient. This sequential execution can lead to performance bottlenecks, especially with operations like API calls or database queries that are time-consuming. To mitigate this, developers can use `Promise.all` for parallel execution of asynchronous operations within loops. Nonetheless, the ability to use `await` in loops and conditionals provides developers with the flexibility to orchestrate asynchronous operations with precise control over the execution flow, adapting to the specific needs of the application.
Debugging issues related to `await` involves a multifaceted approach, focusing on the asynchronous nature of the operation in question. Inspecting the function or method being awaited by checking its definition is a crucial first step. Many Integrated Development Environments (IDEs) support navigating to the definition of functions (using Ctrl + click or a similar shortcut), allowing developers to verify if the function indeed returns a Promise, which is essential for `await` to function as expected. Additionally, it’s imperative to ensure that `await` is used within an async function, as this is a common oversight that can lead to errors or unexpected behavior. Beyond these steps, console logging before and after the `await` statement can help determine if the code is executing in the expected order. For more complex issues, tools like async stack traces in modern debuggers can offer deeper insights into the asynchronous execution flow, making it easier to pinpoint where the code might be deviating from the expected behavior. Understanding the context in which `await` is used and ensuring that it aligns with the principles of asynchronous JavaScript are key to effective debugging.
While both `await` and `Promise.all` are instrumental in handling asynchronous operations in JavaScript, they cater to different scenarios. `Await` is primarily used to pause the execution of an async function until a specific Promise is resolved, making it ideal for handling individual Promises in a sequential manner. This allows for a more intuitive and straightforward way of writing asynchronous code, resembling synchronous code’s look and feel. On the other hand, `Promise.all` is a static method used when multiple Promises need to be handled concurrently. It waits for all Promises in an iterable (like an array) to be resolved and returns a single Promise that resolves to an array of the results from all the Promises. This method is particularly useful for optimizing performance by running asynchronous operations in parallel, rather than waiting for each operation to complete one after the other. However, it’s important to note that if any Promise in the array rejects, `Promise.all` immediately rejects with the reason of the first Promise that rejected, which is a crucial aspect to consider when handling error scenarios. Understanding the distinctions and appropriate use cases for `await` and `Promise.all` is fundamental for leveraging the full potential of asynchronous programming in JavaScript.